12. 네임서버처럼 바인딩 설정하기
외부에서 접속하기 위해 주소 만들어주기
이번 시간은 본격적으로 만들어준 웹페이지에 주소를 적용해 주는 과정입니다.
건축으로 따지면 집은 지어놨지만 주소 등록을 하지 않아서 아무도 찾아오지 못하는 지경입니다. 다른 사람도 찾아오고 외부에서 찾아가기 위해 필요한 최소한의 주소를 등록하는 과정을 알아봅시다.
이번 포스팅에서 다루는 내용
1. 접속 IP 설정 (네임서버 역할)
2. 포트 설정을 통해 다른 페이지 연결
이번 포스팅에서 다루지 않는 내용
1. 도메인 설정
2. 공인 IP로 설정
그럼 본격적으로 주소를 심어주도록 하겠습니다. 새로 지어놓은 집에 주소를 등록하여 다른 사람들이 찾아오기 쉽도록 만드는 과정입니다.
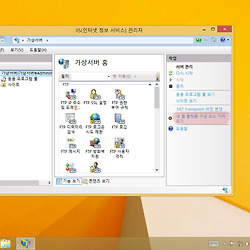
바인딩 편집을 합니다. 처음에 웹 페이지를 설정할 때, 아무것도 입력을 안했던 주소 부분인데, 따로 설정을 하도록 하겠습니다. 웹 사이트에서 오른쪽 버튼을 눌러 바인딩 편집을 클릭하시거나, 우측편에 바인딩... 을 눌러 줍니다.
지난번 웹 사이트를 만들 때 IP주소에 지정하지 않은 모든 IP로 설정을 하였기 때문에 * (localhost)로 설정이 되어 있습니다. 이제, 내 컴퓨터에 설정 되어 있는 IP로 접속 가능하게끔 설정하겠습니다.
지정하지 않은 모든 IP 부분을 클릭하면 두가지 주소방식이 나옵니다. 지난번 이야기 하였던 IPv4 방식과 IPv6 방식입니다.
물론 요즘엔 IPv6 방식을 점차 사용하는 추세이지만 아직까지는 IPv4 방식으로 주소를 표현하고 있고, 더 익숙합니다.
하지만 저 위에 있는 192.168.138.131 주소는 현재 브라우저에 입력해 보시면 알겠지만 접속이 불가능 합니다.
이유는 저 위의 주소는 제 공유기에서 공인 IP를 받아서 공유기 내에 포트에 뿌리는 사설 IP이기 때문입니다. (Iptime의 경우는 192.168.xxx.xxx 방식으로 사설IP를 배정합니다.)
이렇게 되면 공유기내에 접속해 있는 기기로만 접속이 가능합니다. 같은 공유기를 사용하고 있는 컴퓨터라든가, 와이파이를 통해 접속한 기기로만 접속이 가능해 집니다.
완전 외부 IP에서 접근하기 위해서는 몇가지 설정이 더 필요한데, 그 부분은 차후 포스팅으로 다루도록 하겠습니다. 다시 한번 말씀드리지만, 현재 저렇게 설정하시면 집밖의 다른 컴퓨터로는 접속이 불가능 합니다.
그럼 제대로 페이지를 띄울 수 있는지 확인해 볼까요?
역시. 그 흔한 index.html 또는 index.php 파일이 없기 때문에 403에러를 뿜어내고 있지만 제대로 접속이 가능해 보입니다. 하단에 실제경로와 요청한 IP는 정상적으로 표시가 되네요.
그럼 차라리 처음에 웹 사이트를 만들 때 설정하는 과정을 보도록 하겠습니다.
다른 설명할 부분이 있어서 새로운 웹 사이트를 만들었습니다. 처음에 만들 때 바인딩 부분에 IP주소를 선택하여 변경을 해주면 됩니다.
새로운 웹 사이트를 만들려고 확인을 눌러보시거나 아님 눈치가 빠른 분들은 바로 알아차리셨을수도 있는데, IP주소(IPv4)가 같습니다.
하지만 포트도 80번으로 같다면 중복되는 부분이 생깁니다.
이부분을 좀 더 쉽게 설명을 드리면,
한 명씩 잘 수 밖에 없는 고시원이 있습니다. 그중에 맨 처음 만든 저 웹페이지는 80번 방에 들어가있습니다.(80번 포트 사용) 이것은 일반적으로 웹 사이트면 80번 포트로 연결이 기본입니다.
새로운 사람이 와서 80번 방에 가고 싶은데 이미 자리가 차 있습니다. 그럼 이 양반도 웹 사이트로서의 역할을 하기 위해서 3가지 방법을 사용합니다.
1. 다른 IP 주소를 사용할 것.
이것은 조금 돈이 들어가는 부분입니다. IP 주소를 새로 할당 받는 다는 것은 랜카드를 변경한다는 뜻입니다. 랜카드마다 할당받는 IP주소가 있는데 일반적으로는 한개이기 때문에 하나의 IP주소만 할당 받던 것이었습니다.
아까 고시원으로 설명드리면, IP주소를 옮기는 것은 새(80번 방이 비어있는) 고시원으로 옮기는 것입니다. 아까도 말씀드렸지만 추가적인 랜카드가 필요하고 랜 구성이 필요합니다. 네트워크 상에서 한 컴퓨터에 꽂혀있더라도 IP주소가 다르다는 것은 전혀 다른 것으로 인식이 됩니다.
2. 포트 번호를 변경할 것.
일반적으로 대표가 되는 포트 번호들이 있습니다. 몇가지 예를 들면,
FTP - 21번 포트
HTTP - 80번 포트
이 두가지가 유명하고 자주 쓰입니다. 하지만 방금의 경우 80번 포트를 사용하고 있기 때문에 다른 포트를 사용합니다. 즉 고시원에서 누군가 80번 방을 사용하고 있으니 그 방번호와 유사한 방번호를 선택해서 사용을 하는 것입니다. 밑에 있는 방법이 포트 변경 방법인데, 단점이 있습니다.
IP 주소 옆에 :81이라고 포트번호를 직접 명시(아래쪽 예 있음)를 해야 합니다. 일반적인 80번 포트의 경우에는 그냥 IP주소로 접속하면 HTTP로 접속한 경우에 따로 포트 번호를 적지 않아도 80번 포트로 접속합니다. 즉, 대표 포트 입니다.
이 다른 포트를 이용하여 접속하는 방식은 불편함이 많습니다. 웹 사이트에 애착이 많은 관리자는 포트와 함께 외울수 있지만 이 웹사이트에 다른 사람이 접속하기 위해서는 주소외에도 포트 주소를 외어야 접속을 할 수 있습니다. 그렇게 된다면 전혀 의미가 없어지겠죠.
포트 번호를 지난 웹 사이트와 겹치지 않게 81번 포트로 설정을하고 미리보기 또는 브라우저에 직접 입력을 해봅니다.(입력하기도 길고 복잡하네요!) 여기 페이지에서는 정상적으로 웹 사이트가 구동이 되는지 확인하기 위해 워드프레스 설치파일만 집어 넣었습니다. 나중에 XE와 워드프레스는 설치방법에 대해 포스팅하도록 하겠습니다.
3. 포워딩을 이용하는 방법입니다.
바인딩부분을 좀 더 살펴 보면 호스티 이름 부분이 있습니다.
IP 주소와 포트번호는 똑같이 가지만 그 밑에 호스트 이름을 달리하여 접속 설정을 할 수 있습니다. 쉽게 말씀드리면 고시원에서 여러사람이 방번호 80번을 사용하기로 합니다. 대신,각각에 문패를 걸어서 각각이 대표이자 원하는 대로 찾아오도록 설정하면 됩니다.
대신 도메인을 구입하셔야 합니다. 위에 보이는 www.studyforus.co.kr의 경우에는 등록이 안된 도메인입니다. 그래서 실제로 웹 페이지에 접속 해보면 아래와 같은 페이지가 나옵니다. 제가 구매해서 네임서버를 등록해 놓은 것이 아니기 때문에 잘못된 주소라고 나옵니다.
그렇다고 각기 다른 사이트를 운영하기 위해 각기 다른 도메인을 구입하지는 않습니다.
만약, 각기 성향 성질이 전혀 다른 것을 운영하겠다 하시면 다른 도메인을 사용하시면 되지만, 일반적으로 홈페이지와 블로그, FTP, 그외 등등은 도메인 한개와 서브도메인을 만들어서 사용을 합니다.
예를 들면,
Domain.com 과 www.domain.com은 웹 사이트로 설정을 합니다. (대표가 되는 홈페이지를 선택합니다.)
IP주소 : 192.168.123.123 포트번호 : 80
blog.domain.com 에는 설치형 블로그를 설치하여 연결합니다.
IP주소 : 192.168.123.123 포트번호 : 80
ftp.domain.com 을 접속주소로 하는 ftp 서버를 운영할 수 있습니다.
IP주소 : 192.168.123.123 포트번호 : 21
이렇게 설정을 한다면 ftp 서버를 제외하고 블로그와 웹사이트는 IP주소는 같고 포트 번호도 같습니다. 하지만 주소창에 실제 저 주소를 입력하면 접속하는 주소는 다릅니다.
이는 고시원에서 방번호 보다는 문패를 보고 찾아오는 케이스이기 때문에 보여지는 웹페이지에는 정상적으로 보이게 됩니다. 도메인은 하나로 하고 서브 도메인으로 운영하는 것이 일반적입니다.
IIS에서 여러 사이트를 만든후 각각의 주소를 설정하는 방법을 알아보았습니다. 다음번 부터 도메인 정보에 대해서 포스팅을 진행하도록 하겠습니다. 앞으로도 도메인 정보중 괜찮은 정보가 있으면 포스팅 해보도록 하겠습니다.